新規事業はネイティブアプリではなくPWAを開発するべき理由
This page is only available in Japanese.

PWAという言葉を聞いたことはありますか?
Webサイトの開発に携わっていないとなかなか聞かないかと思います。
簡単に言ってしまうと、「Webサイトなのにスマホにインストールしたり、通知を受け取ったりできる仕組み」です。
まるでネイティブアプリのような体験をWebサイトで提供できるのがPWAです。
この記事ではPWAのメリットやデメリット、ネイティブアプリとの違いをご説明します。
また弊社がPWAを新規事業でおすすめしている理由や実際のPWAの事例も併せてご紹介します。
PWAとはネイティブアプリっぽい機能をWebブラウザで提供する技術
PWA(Progressive Web Apps)とは、Webの技術を用いて開発されるアプリケーションで、ネイティブアプリに近いユーザー体験を提供するものです。
ネイティブアプリとは異なり、PWAはWebブラウザ上で動作するため、AppleやGoogleのストアからのインストールが不要で、どのデバイスでも簡単にアクセスが可能です。
また、オフラインでも利用可能な仕組みやプッシュ通知機能など、ネイティブアプリのような高度な機能も持ち合わせています。
2015年に”PWA”という言葉ができ、2019年には主要なWebブラウザで使えるようになりました。
まだ歴史が浅い技術のため、それほど浸透しているわけではありませんが、今後ますます注目される技術となることが予想されます。
なぜこれから注目されるのか、その理由をこの記事では、普段開発業務に携わっていない方にもわかりやすくご説明します。
ネイティブアプリとPWAの違い
PWAを語る上で避けて通れないのはネイティブアプリとの違いです。
「ネイティブアプリ」とは簡単に言ってしまうと、AppleのApp StoreやGoogleのPlay Storeからダウンロードしてスマホにインストールするアプリのことです。
みなさんのスマホに並んでいるアイコンはネイティブアプリと考えて良いと思います。
PWAはネイティブアプリと同等の機能を提供するのですが、細かく見ていくと違いがあります。
開発の目線からの違いをまとめました。
| 特徴 | ネイティブアプリ | PWA |
|---|---|---|
| アクセス | アプリストアからインストールが必要 | ブラウザから直接アクセス |
| オフライン対応 | 対応可能(プラットフォーム依存) | Service Workerで対応可能 |
| プッシュ通知 | 対応可能 | 対応可能 |
| 更新方法 | ユーザーが手動で更新 | 自動更新が可能 |
| 開発コスト | プラットフォームごとに個別開発が必要 | 一度の開発で複数プラットフォームに対応 |
| 公開・更新時の審査 | 必要 | 不要 |
このようにネイティブアプリとPWAで比較すると、プッシュ通知などは同様に使える一方で、開発の面ではPWAのほうが柔軟性があると言えます。
PWAの概要をわかっていただいたところで、次にPWAのメリットとデメリットについてご説明します。
PWAの3つのメリット
サービスの開発でPWAを採用するメリットは以下の3つです。
- ユーザーの利便性向上
- スピーディーな開発
- 開発コストの削減
具体的にご説明します。
1. ユーザーの利便性向上
ネイティブアプリとPWAの最大の違いは、インストールとアップデートの方法です。
ネイティブアプリはAppleのApp StoreやGoogleのPlay Storeからダウンロードしてインストールします。
また新しいバージョンが出た際にも、それらのストアに移動してアップデートを行います。
パソコンから利用する際には、インストール用のファイルをダウンロードできるようにしておき、ユーザーがダウンロードとインストール、初期設定を行います。
一方でPWAは、Webブラウザでアクセスし、ブラウザの案内に従ってホーム画面に追加するだけでOK。
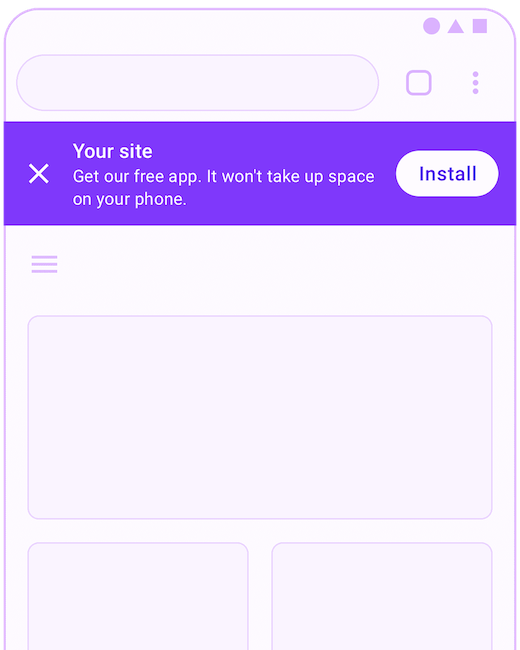
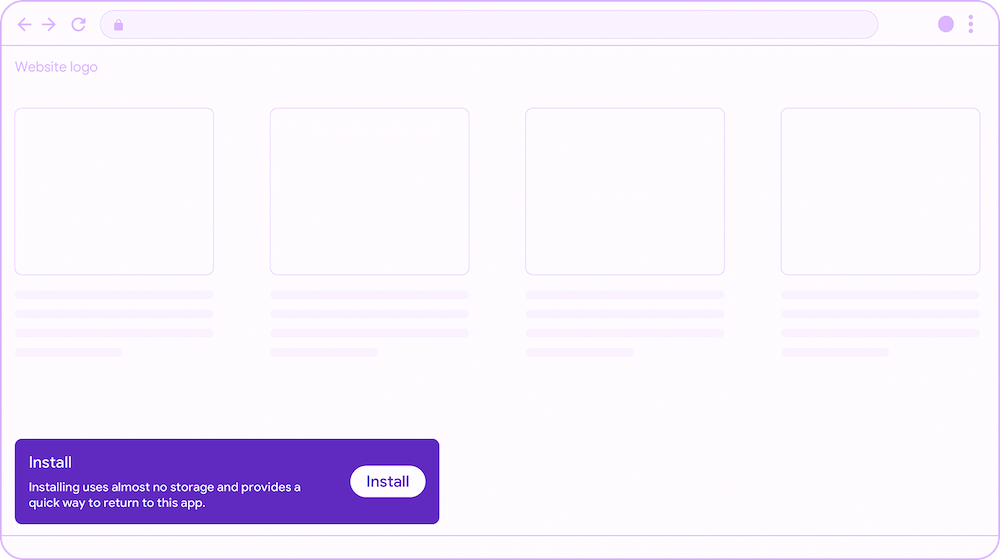
インストールの案内は以下のように表示することができ、カスタマイズも可能です。

スマートフォンだけでなく、パソコンでも同様にインストールができます。

新しいバージョンへの更新は、基本的にユーザーは何もする必要がありません。
一般的なWebサイトと同じように自動的に最新のバージョンが反映されます。
またネイティブアプリを導入する理由のひとつとしてプッシュ通知があげられます。
確かに以前はWebサイトやPWAではプッシュ通知ができませんでした。
しかし最近のスマートフォンではPWAを使ってのプッシュ通知が可能になっています。
ネイティブアプリを開発する理由がプッシュ通知が欲しいというだけなのであれば、PWAで十分かもしれません。
それはネイティブアプリを開発するのは多くの費用や時間がかかるためです。
2. スピーディーな開発
ネイティブアプリとPWA、どちらも開発する際にプログラミングをすることは変わりません。
プログラミングと言っても使っているプログラミング言語や技術は異なります。
厄介なのは、ネイティブアプリとひとくくりにしていますが、iOSとAndroidでは違ったプログラミング言語や技術を使って開発を進めます。
ベースのデザインや機能の設計、一部の技術は共通化できるため、開発工数が2倍になる訳ではありませんが、それでも2つのプラットフォームに対応するためにはそれなりの工数がかかります。
ネイティブアプリ限定のサービスとしてリリースするのでしたら、2つのプラットフォームでの開発は避けられません。
さらにWebブラウザからもアクセスできるようなWebサービスも提供したいとなった場合、プラスしてWebサイトの開発も必要です。
つまりiOS、Android、そしてWebと3つのプラットフォームで開発しなければいけないんです。
想像するだけでも費用がかかり長いスケジュールを要することが予想されます。
一方でPWAはあくまでもWebの技術を使ったもの。
プログラミング言語やフレームワークは一般的なWebサービスとPWAで同じなんです。
さらに弊社が使用しているRuby on RailsというWebサービスを作るためのフレームワークでは、特殊な設定をすることなくPWAに対応することができます。
つまりWebサービスとPWAの両方を提供しても、開発工数は増えないんです。
サービスを提供するにあたって避けられない開発の費用や時間ですが、どのような方法で提供するかによってそれらは大きく変わってきます。
もしリリースまでのスピードが重要であれば、PWAを選択することで開発期間を短縮できます。
3. 開発コストの削減
2番目とも関連しますが、ネイティブアプリではなくPWAを選択することで開発コストを削減できます。
一般的にサービス開発には次の3タイプのメンバーが必要と言われています。
- ディレクター:プロジェクト全体を統括し、進捗管理や品質管理を行う
- デザイナー:サービスの見た目や使い勝手のデザインを作成する
- プログラマー:デザインを元にプログラミングによってサービスを実装する
ネイティブアプリとPWAの開発を比較したときの一番の違いはプログラマーの種類と人数です。
具体的には使用するプログラミング言語や技術にこのような違いがあります。
- iOSアプリ:SwiftやObjective-C
- Androidアプリ:KotlinやJava
- WebまたはPWA:HTML、CSS、JavaScript、Rubyなど
もしネイティブアプリを作りたいのであれば、iOSとAndroidの両方に対応するためにはそれぞれのプログラマーが必要です。
一方でWebやPWAであれば、1人のプログラマーが担当できます。
PWAでサービスを提供すれば、1人でiOS、Android、Webの3つのプラットフォームに対応できるんです。
プログラマーが1人で良いので、かなりの人件費を圧縮できます。
ここまでPWAのメリットをお伝えしてきましたが、もちろんデメリットもあります。
PWAの3つのデメリット
万能に見えるPWAですがデメリットがあります。
- パフォーマンスの限界や機能の制限
- アプリストアでの露出機会がない
- PWA自体があまり知られていない
この3つのデメリットについて解説します。
1. パフォーマンスの限界や機能の制限
PWAはWebの技術を使っています。
そのため基本的にはWebブラウザでできることがPWAでもできる、WebブラウザでできないことはPWAでもできないと考えてください。
PWAで動作するということはWebブラウザを経由してスマートフォンなどのデバイスを動かしています。
(厳密にはそうではないケースがあるのですが、説明のために簡略化しています)
ネイティブアプリであれば直接スマートフォンなどのデバイスを動かしています。
そのことからネイティブアプリでは動作の速度が速かったり、デバイスに搭載されているカメラやGPS、センサーなどを存分に使うことができます。
一方でPWAでは動作速度が比較的遅く、デバイスに搭載されているそれらの機能を使えないことがあります。
こういった理由から次のようなサービスにはPWAは向いていません。
- ゲーム
- カメラやGPSを使うのがメインのサービス
動作速度やデバイスに搭載されている機能を使うことが重要になるサービスであればPWAではなくネイティブアプリで開発・提供することがおすすめです。
反対に情報を提供するだけで速度はそこまで気にならない、カメラやGPSも少しだけ使う程度であればPWAで十分です。
この記事の後半でPWAの事例をご紹介します。
「これぐらいはPWAでできるんだ」という参考にしてください。
2. アプリストアでの露出機会がない
サービスを提供するのであれば、ユーザーに使ってもらえなければ意味がありません。
集客の方法には広告や口コミなど種類があります。
ネイティブアプリはAppleやAndroidが提供しているアプリストアからインストールします。
これらのアプリストアではおすすめアプリやランキング、カテゴリ別のアプリなどが紹介されていますよね。
これらに掲載されると多くのユーザーにサービスを知ってもらえるので、集客に繋がりやすいです。
ASO(App Store Optimization)というアプリストアでの検索順位を上げるための施策をしなければいけないので、簡単に集客ができるという訳ではありません。
しかしアプリストアという露出機会があることは大きなメリットです。
一方でWebサービス・PWAはGoogleやYahoo!などの検索エンジンからの流入が期待できます。
検索エンジンにはサービスだけでなく、ブログやSNSなどのコンテンツも掲載されています。
そのため自分のサービスへの流入を増やすのは難しいと言えます。
WebやPWAを使ってサービス提供するのであれば、オウンドメディア(ブログ)を使ったSEO(Search Engine Optimization)という検索エンジンでの検索順位を上げる施策をほどこしたり、SNSを使ったコンテンツ提供をしたりと工夫が必要です。
3. PWA自体があまり知られていない
これが最大のデメリットかもしれません。
“PWA”という言葉、技術の知名度はまだまだ低いです。
もしかしたらあなたも初めてPWAという言葉を聞いて、このブログを読んでくださっているかもしれません。
集客が成功し、WebブラウザからWebサービスを閲覧できたとしても、そこからPWAのインストールまで進んでくれないかもしれません。
Webサイトはブラウザを閉じてしまうと終わりですがPWAはホーム画面に追加されるため、ユーザーが戻ってきてくれる可能性が大幅に上がります。
PWAをインストールしてもらえるよう先ほどお見せしたようなインストールバナーを表示し、内容を工夫することでインストール率を上げることができます。
PWAを使うメリットとデメリットを3つずつご紹介しました。
これらを踏まえてPWAをおすすめできるのは、コンテンツの提供・更新が主なサービスである新規事業です。
コンテンツの提供・更新がメインのWebサービスの新規事業にPWAがピッタリ
新規事業では、リソースが限られていることが多く、効率的にプロダクトを市場に投入する必要があります。
PWAはその特性からスピーディーな開発と低コストでの運用が可能なため新規事業に最適です。
しかしネイティブアプリと比較すると動作速度が遅かったり、デバイスの機能を使えないことがあったりします。
そのためゲームであったり、カメラなどのデバイスの機能をたくさん使うサービスには向いていません。
コンテンツを提供したり更新したりするのがメインになるサービスがPWAに合っています。
ここでの”コンテンツ”とは文章や画像、動画、音声などを指します。
例えばニュースメディアやSNS、SaaS(Software as a Service)などが挙げられます。
ユーザーがサービスに訪れ、コンテンツを見たり、投稿したり、編集したりすることがメインのサービスです。
文だけではわかりづらいかと思うので、具体的にどのようなサービスがPWAで提供されているかをご紹介します。
PWAの事例
PWAはWebの技術を使ったもので、ここまでネイティブアプリと比較してきました。
動作速度や使える機能などに制限があるものの、コンテンツの提供・更新といったことがメインなのであればネイティブアプリと遜色ないサービスを提供できます。
PWAはWebブラウザからインストールしホーム画面に追加されます。
しっかりとPWAの設定がされていれば、Webブラウザとは別のアプリとして動作し、さらにネイティブアプリとの共存も可能です。
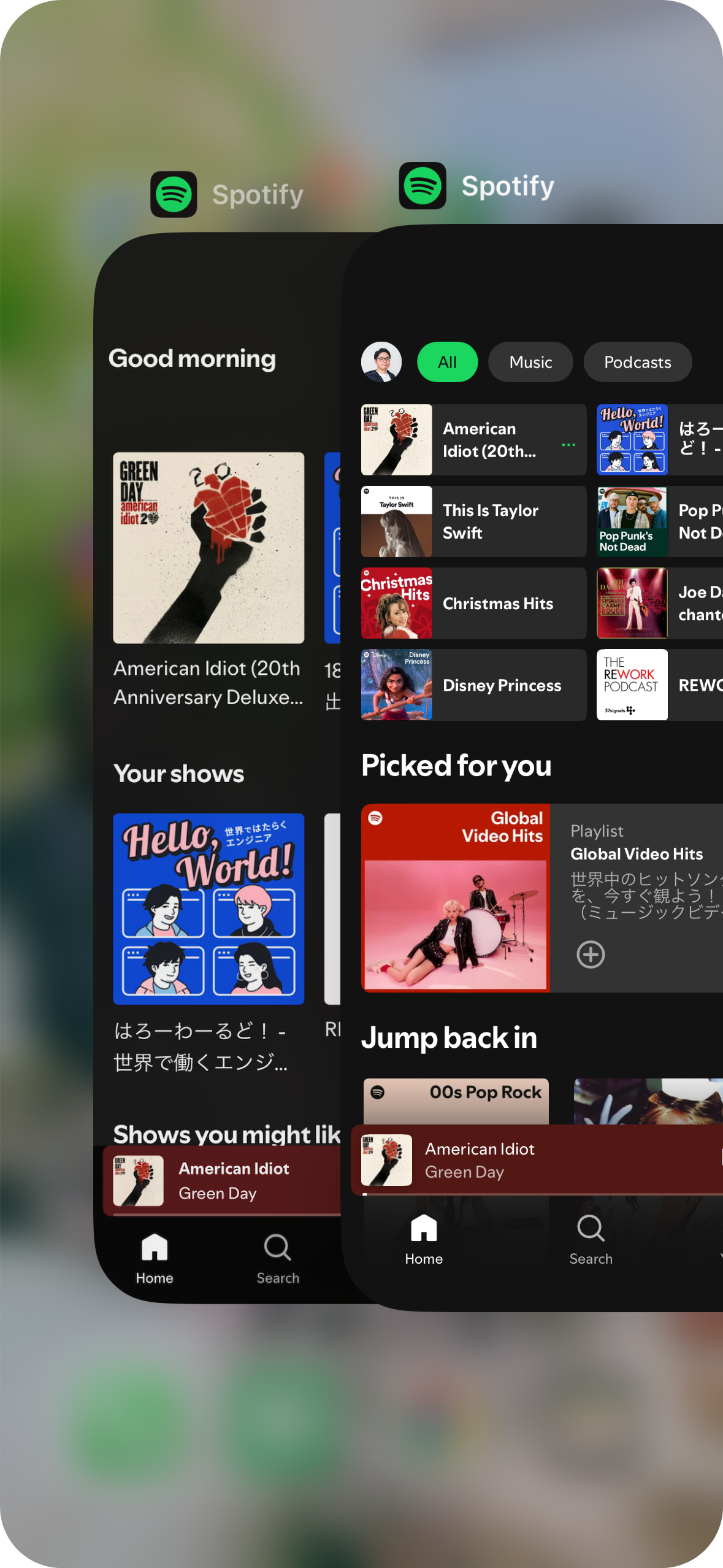
私が使っているiPhoneでSpotifyのネイティブアプリとPWAを2つ起動してみました。

そして、この記事では次の4つのサービスについてネイティブアプリとPWAを比較します。
- Spotify
- X (旧Twitter)
- マクドナルド
なお、ネイティブアプリとPWAは2025年2月時点での機能やデザインを比較しています。
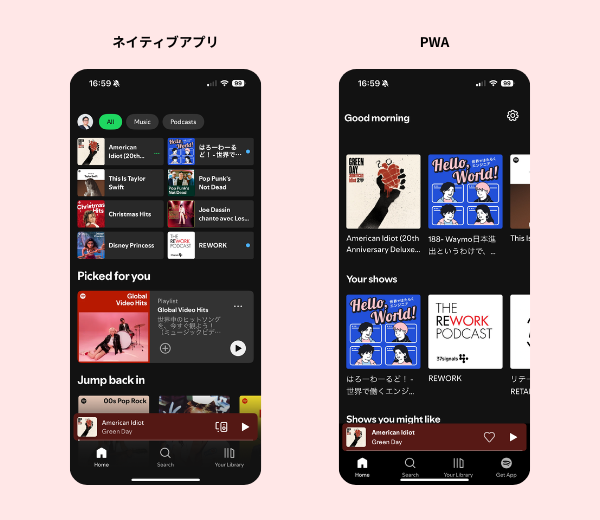
Spotify
Spotifyは音楽のストリーミングサービスです。

トップ画面で表示されている内容は若干違っていますが、お気に入りに入れた曲やアーティスト、再生した曲などは同期されていました。
ネイティブアプリでは曲のダウンロードができるのですが、PWAではできませんでした。
PWAではスマートフォンのストレージ(保存するところ)にアクセスできないためです。
私のiPhoneはワイヤレスのイヤホンとリビングのGoogle HomeにBluetoothで接続しています。
PWAを使ってもBluetoothの機能は使えるため、問題なく音楽の再生ができました。
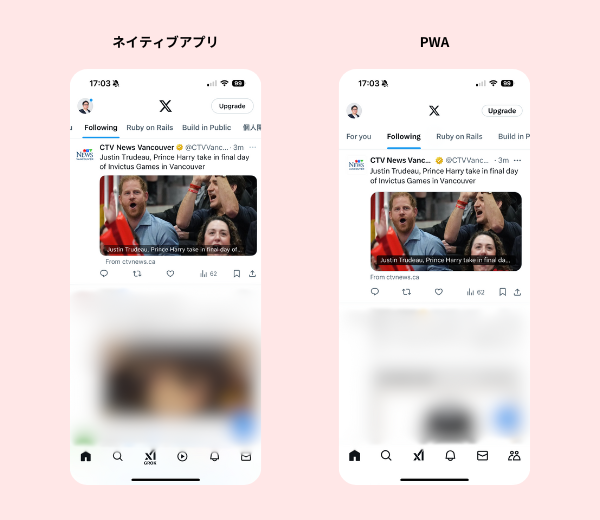
X (旧Twitter)
Xはかなり早い段階からPWAに対応し、開発に力を入れています。

見た目は同じと言えますね。
機能面でもほとんど違いはありません。
画像をポストするときに、PWAではスタンプを貼ったりフィルターをかけたりすることはできませんでした。
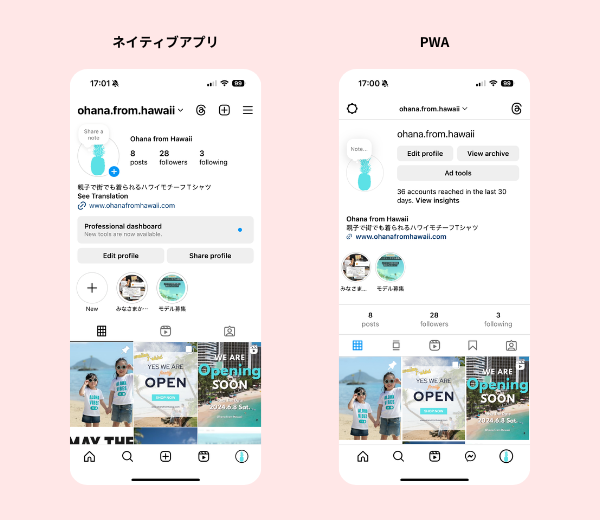
Instagramはご存知かと思いますが写真や動画を投稿するSNSです。

Instagramもレイアウトは異なるものの、概ね同じようなものが並んでいますね。
ポストを閲覧するだけでしたらネイティブアプリとPWAに違いはありませんでした。
違いがあったのは投稿するときです。
Xと同様にフィルターをかけられませんでした。
画像の処理をする際の速度やプログラミング言語での制約が関係していると考えられます。
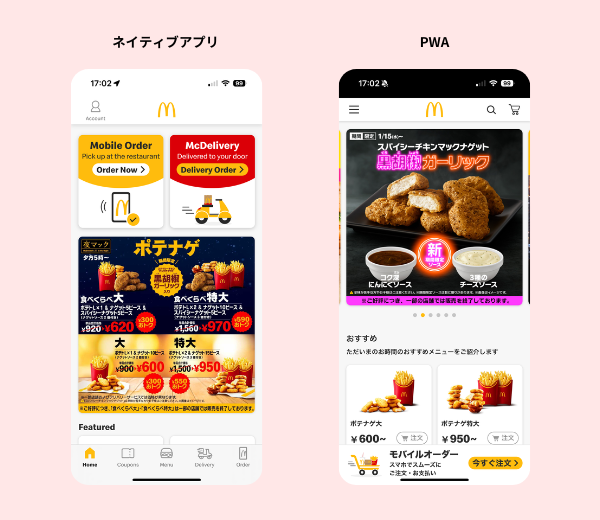
マクドナルド
最後はマクドナルドです。

表示される内容が大きく違うようです。
ネイティブアプリは注文がメインの機能で、PWA(とWebサイト)はメニューやキャンペーンなどの情報提供がメインとしています。
ただPWAでもモバイルオーダーができました。
弊社が開発したPWAのデモ
これまでは大きな企業が開発したサービスを例に挙げました。
弊社もPWAの開発は行っており、特に2週間でWebサービスのプロトタイプを提供するサービスを行っております。
そのサービスのデモとして2つご紹介します。
どちらもPWAに対応しています。
ぜひスマートフォンからアクセスしてPWAを体験してみてください。
まとめ
PWAは(Progressive Web Apps)は「Webサイトなのにスマホにインストールしたり、通知を受け取ったりできる仕組み」です。
iOSやAndroidのネイティブアプリとどちらが良いかと比較検討されることが多いです。
ネイティブアプリと比較したPWAのメリットは以下の3つです。
- ユーザーの利便性向上
- スピーディーな開発
- 開発コストの削減
一方でデメリットはこちら。
- パフォーマンスの限界や機能の制限
- アプリストアでの露出機会がない
- PWA自体があまり知られていない
これらを考慮すると、コンテンツの提供・更新がメインのWebサービスの新規事業にPWAが向いています。
例えばニュースメディアやSNS、SaaSであればPWAがおすすめです。
弊社ではPWAの開発も行っており、2週間でWebサービスのプロトタイプを提供できます。
短期間でサービスをリリースしたい方はぜひお問い合わせください。
